Choosing between Next JS and SvelteKit: Which platform will elevate my blog?
July 31, 2024
Published by Daniel Mohammadian
Next JS vs SvelteKit? Who Reigns supreme?
Why have we decided to re-create the blog?
The motivation behind the blog's redevelopment was to boost its performance and SEO through the adoption of a contemporary framework. Moreover, we wanted to establish a space for Bright team members to exchange engineering knowledge with both internal and external audiences. After evaluating various options, we shortlisted Next JS and Svelte Kit as potential frameworks, each offering unique strengths and weaknesses. In this blog we are going to cover an in depth overview of both frameworks and reveal which one we ended up selecting.
What is Svelte Kit?
Svelte is a Front End Framework created by Rich Harris, his aim was to build an easy-to-use powerful framework to improve SPA (Single Page Application) performance while keeping it simple. Svelte at its core uses a compliler to compile the code before run time, this allows Svelte to be incredibly performative on small applications.
Svelte Kit offers routing, layouts, static generation and API endpoints, which allows for server side rendering which makes it much more efficient than Svelte when building web pages. Svelte Kit is widely favored by developers when working with Svelte, but it's important to note that it's not mandatory. Svelte can be used independently to build SPA's without Svelte Kit.
What are the reasons behind the greatness of Svelte Kit?
Svelte Kit, a framework that prioritizes performance, effectively enhances the performance of single-page applications (SPAs) while retaining simplicity, all thanks to its reactive data model. Consider the following example:
<script>
let count = 0;
const increment = () => {
count += 1;
};
const decrement = () => {
count -= 1;
};
</script>
<div class="container">
<button on:click={decrement}> - </button>
<div class="count">
{count}
</div>
<button on:click={increment}> + </button>
</div>
Svelte Kit offers a straightforward approach to making a variable reactive by simply enclosing it within a script tag. This mechanism closely resembles React's useState hook, but with an added level of simplicity that makes it easier for newcomers to grasp the framework. As a result, state management becomes a seamless and effective process. Furthermore, Svelte utilizes stores, similar to React's useContext hook, to store information.
By heavily relying on client-side rendering with JavaScript, Svelte Kit ensures a faster and more efficient user experience. Furthermore, Svelte Kit enhances the speed of web applications by selectively loading only the necessary code, leading to significant improvements in performance. With Svelte Kit, your app undergoes a complete conversion into Javascript during the build time, not the run time. This results in improved performance and a significant reduction in loading time for the first paint on websites.
By allowing you to insert style tags in each file, Svelte Kit offers a less complicated method for styling. This can be particularly beneficial if you're not a fan of Tailwind and struggle to remember classnames when working with CSS.
Next JS Styling
//Home.module.css
.paragraph {
font-size: 16px;
text-align: center;
}
.paragraph:hover {
color: red;
}
export default function Home() {
return (
<p className="paragraph">I am styled with a global css stylesheet</p>
)
}
Svelte Styling
<script>
let task = "This is in Svelte Kit";
</script>
<p>{task}</p>
<style>
p {
color: red;
}
</style>>
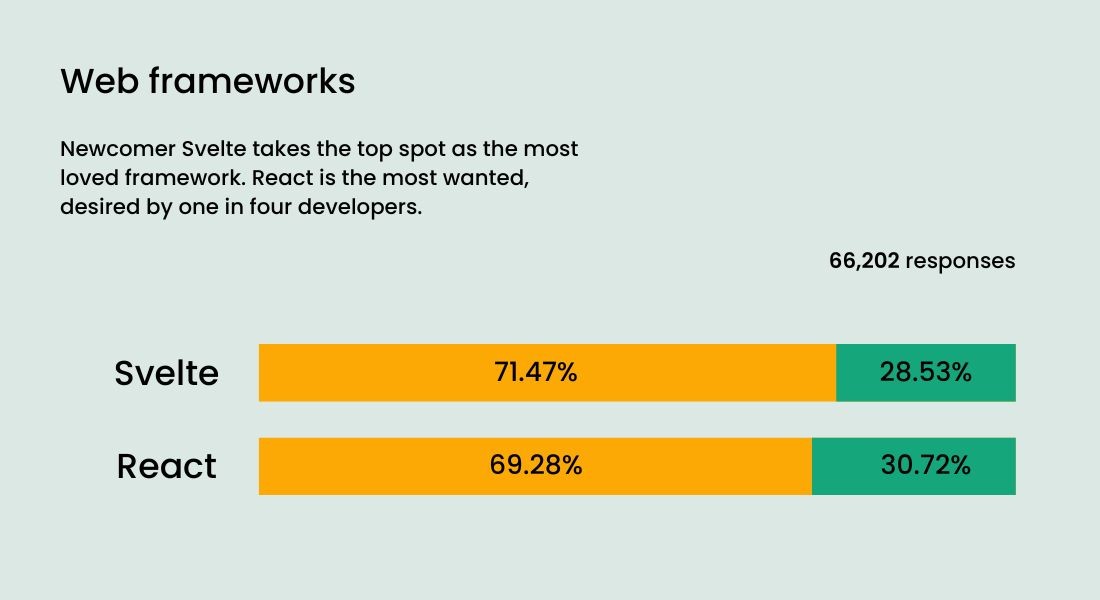
Svelte Kit also has a reputation of being much more enjoyable to use compared to other frameworks like Next JS or Vue.
The satisfaction graph for programmers based on React vs Svelte

Svelte Kit boasts an incredibly gentle learning curve, making it a breeze for those familiar with DOM manipulation, React, or other Front End Frameworks to grasp the basics in just a few hours. Plus, they offer an exceptional course for beginners on their website.
What are some drawbacks of Svelte Kit?
Ensuring the consistent usage and support of a framework at an enterprise level is crucial when developing an application. However, Svelte Kit, being a relatively new framework, lacks maturity in the technology market. Consequently, it suffers from limited availability of plug-ins, inadequate support for specific issues (with less than 5,000 Stack Overflow threads compared to over 450,000 for React), and a lack of security due to the absence of a reliable measure for the framework's longevity.
Svelte's framework enforces a rule where only one component can be housed in a single file. While it is advisable to segregate components into individual files, the limitation of incorporating local components within other components in Svelte Kit can result in a surge of files over time, posing challenges in project organization and management.
What are the advantages of using Next JS?
The exceptional SEO capabilities of Next JS stem from its ability to serve HTML directly from the server, thanks to its server-side rendering feature. This eliminates the need for HTML generation on the client side during crawling. Next JS employs code splitting to break down a substantial codebase into smaller segments, displaying only the essential code as needed. This enables dynamic loading, resulting in reduced initial loading times and enhanced user interaction within the web application.
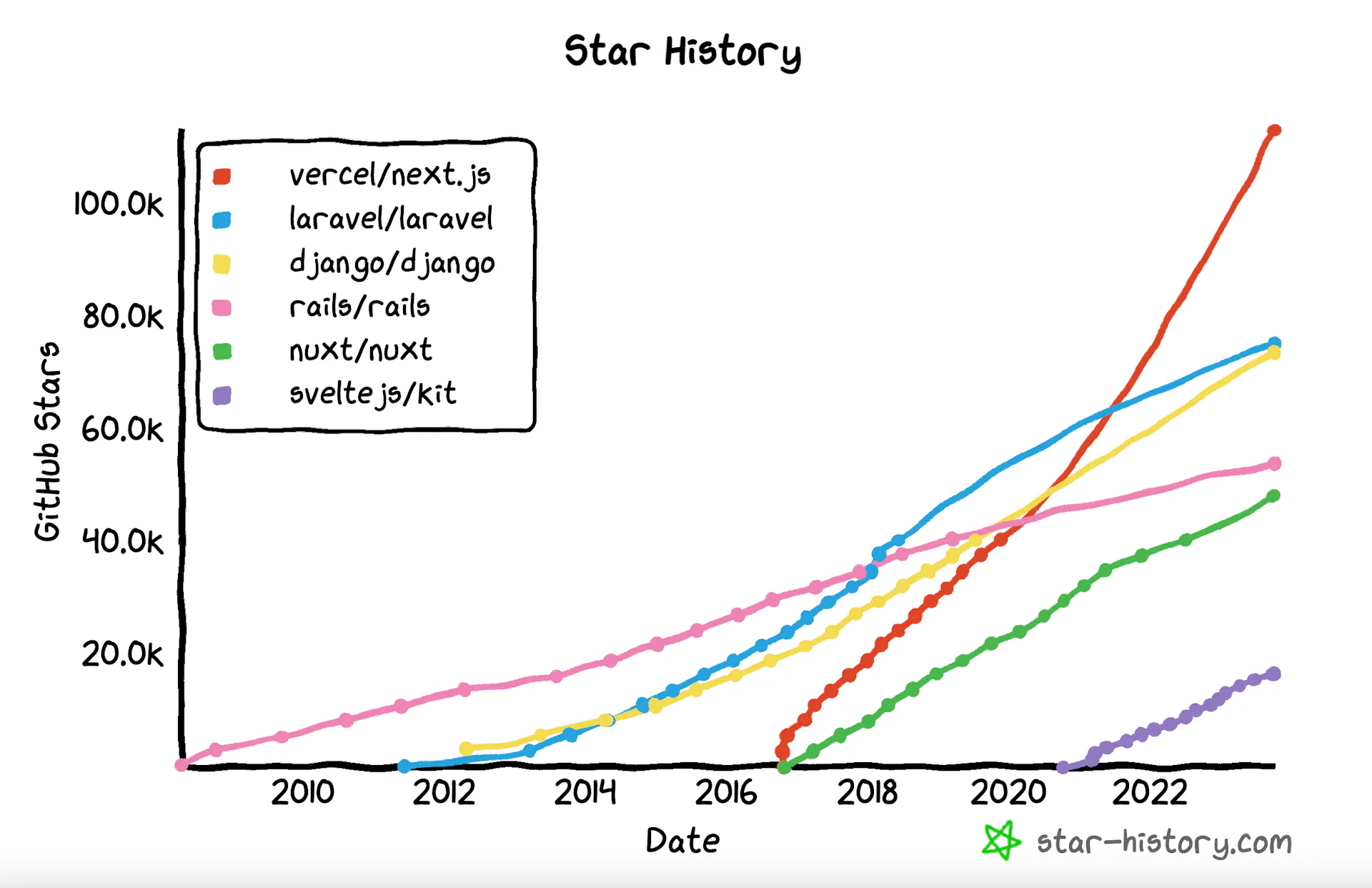
Next JS has a brilliant built-in routing system that simplifies the navigation system within a web page, it supports both client side and server-side rendering which gives you more freedom over how you want to render your code. With Next JS, you'll have access to a wide range of component libraries that can enhance your development process. Moreover, the framework has garnered a strong community support over the years, addressing various issues faced by users. This is a testament to the maturity of Next JS, which has been thriving since 2016.
The rise of popularity with Github star repos using Next JS compared to other frameworks

Next JS also has very powerful automatic image optimizations with instant builds, this is great as optimizing images can be quite tricky.
In what ways does Next JS fall short?
Next JS's extensive features can pose a challenge for those new to web development. For small, straightforward projects that won't need to scale up significantly, opting for a less complex framework could be a more efficient choice.
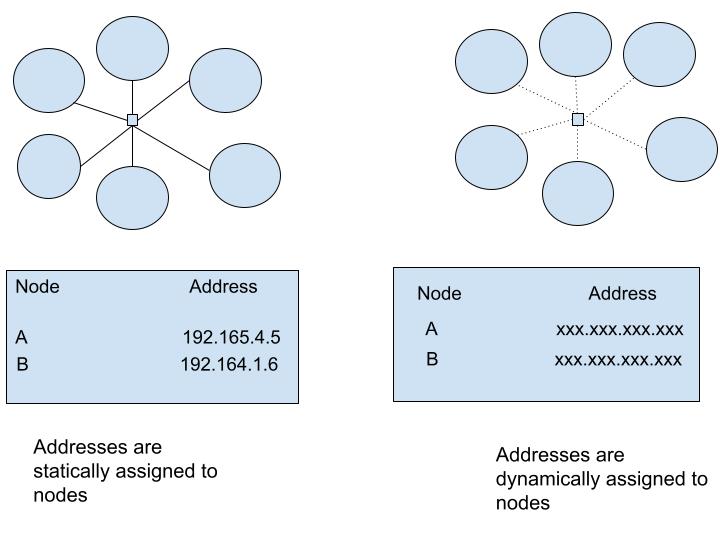
Next JS is designed to excel with static sites thanks to its static routing capabilities. However, if you opt for dynamic routing, you may experience a decrease in performance. For example a company looking to build a large ecommerce site, the performance would be hindered due to the amount of dynamic content required for each user and each item.
Static Routing compared to Dynamic Routing Diagram

Choosing the right framework for your project
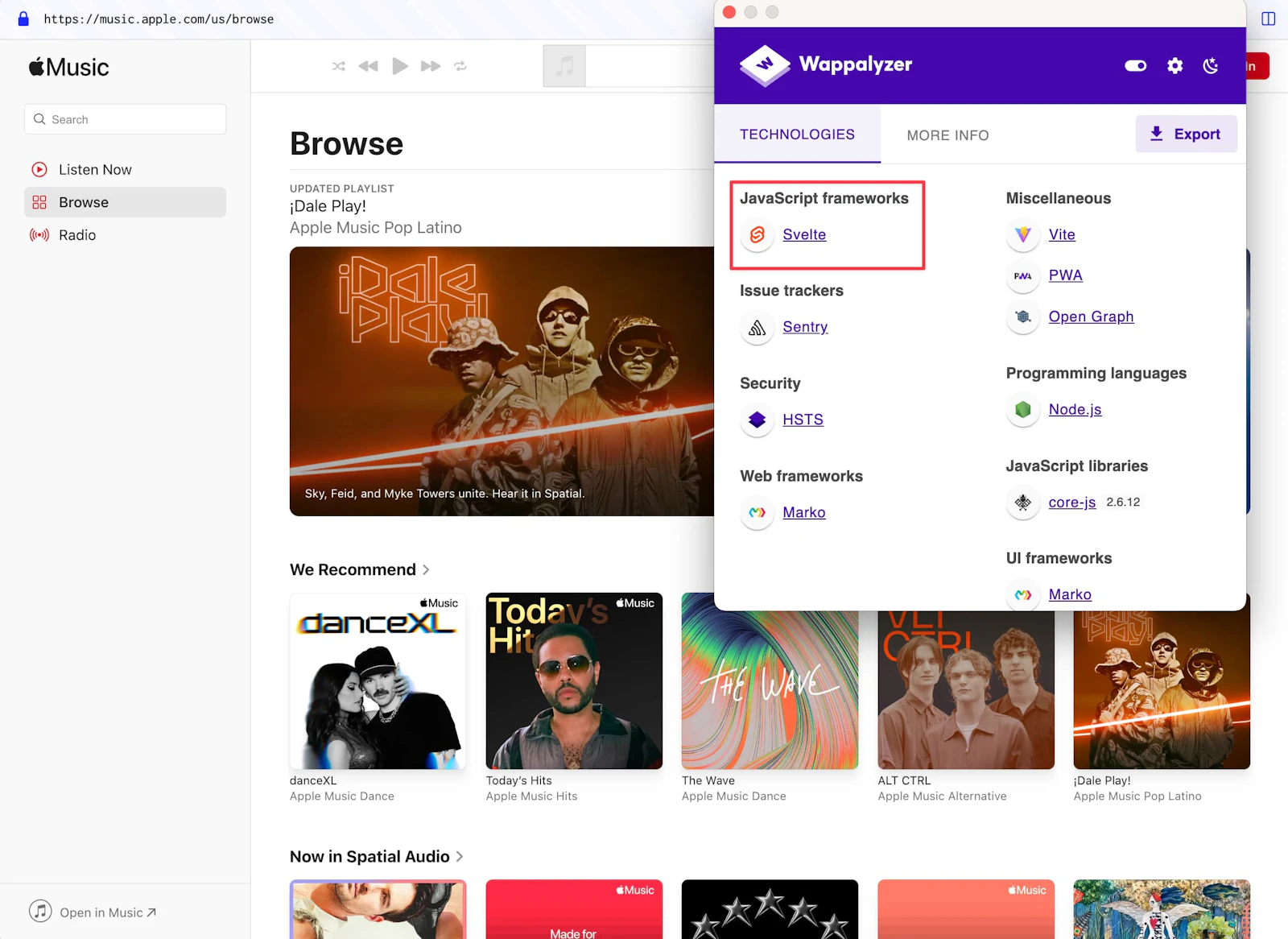
Both Svelte and Next JS offer versatile options for various web applications, depending on your business requirements and team expertise. If your team is proficient in React, NextJS might be the way to go for a quicker adaptation. On the other hand, if you're new to frameworks and familiar only with the DOM, Svelte could provide a smoother learning curve with added performance benefits. Check out the examples below to see how different companies utilize both Next JS and Svelte for their extensive applications.
Using Svelte

Using Next JS

Why I Decided to use Next JS to build the blog
With an abundance of static content, numerous images on specific pages, and the requirement for SEO, I concluded that Next JS would be the perfect fit. Moreover, I saw this as an opportunity to challenge myself and delve into uncharted territory, as I had prior experience with Svelte and React, but not Next JS. For those proficient in React, I recommend utilizing Next JS for blog development. Next JS is also ideal for E-commerce platforms and web applications with static pages. Since switching to this framework, I've noticed a significant improvement in productivity and a higher level of confidence in my work compared to using regular React.
I discovered that in order to improve the user experience and accommodate a blog with a lot of content that focuses on SEO, server-side rendering was essential. While Svelte Kit does provide server-side rendering, it hasn't been as extensively tested as Next JS's server-side. If you're looking for a more established option for server-side rendering, Next JS might be the way to go. That's why I opted to stick with Next JS instead of trying out Svelte's server-side API, which is still relatively new.

My experience with Next JS writing the blog
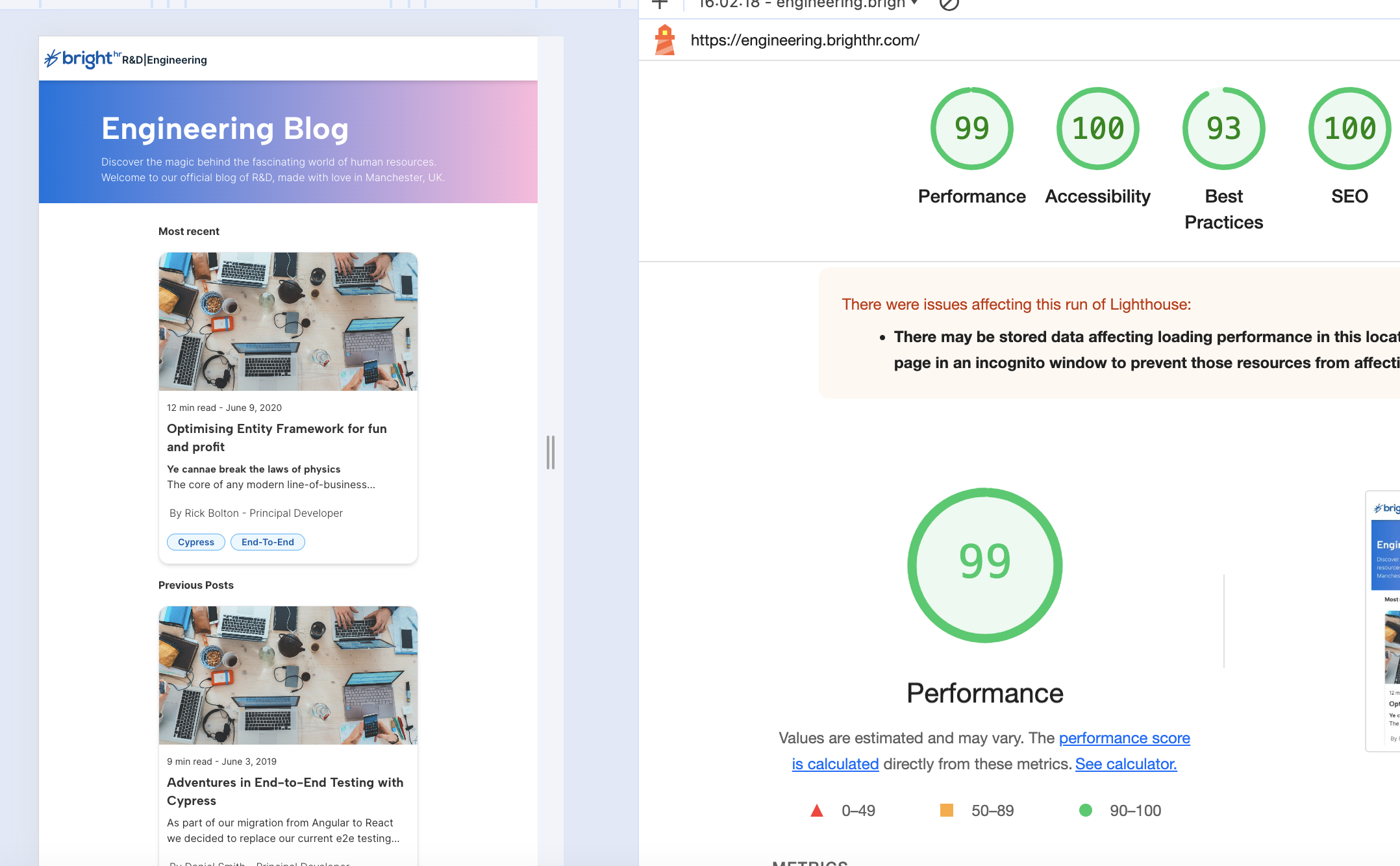
Next JS proved to be an excellent tool for creating the blog. Transitioning from React revealed a significant skill gap, necessitating a more deliberate usage. This challenge ultimately led to the creation of a high-performing app with outstanding accessibility and search optimization. While I anticipate a slight performance enhancement with Svelte Kit, I am wary of potential SEO implications.
Lighthouse test

In conclusion, I plan to keep using both Next JS and Svelte Kit for my projects. I'm really excited about the growth and progress of Svelte Kit in the future. Both frameworks have great potential so I urge you to give either if not both a try!
Registered Office: Bright HR Limited, The Peninsula, Victoria Place, Manchester, M4 4FB. Registered in England and Wales No: 9283467. Tel: 0844 892 3928. I Copyright © 2024 BrightHR